Weeks 10 – 12


I have combined these past 3 weeks because I have had NOTHING else to do except my front-end capstone. They say hindsight is 20-20…well, if I didn’t believe it before, I definitely do now. All of the pitfalls I encountered in my last group project really helped me to prepare for the undertaking of my front end project: ORBiS.
My initial MVP was to create a checklist for students to add assignments and check them off as they completed them.
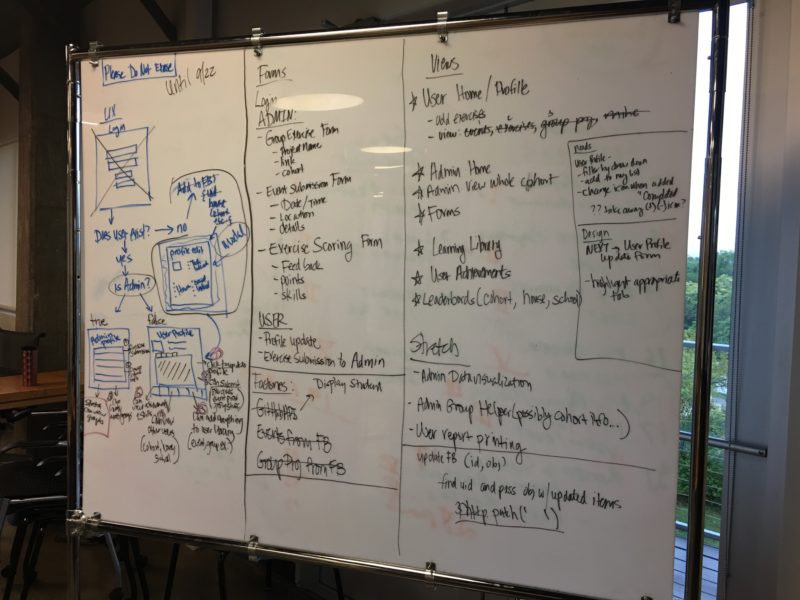
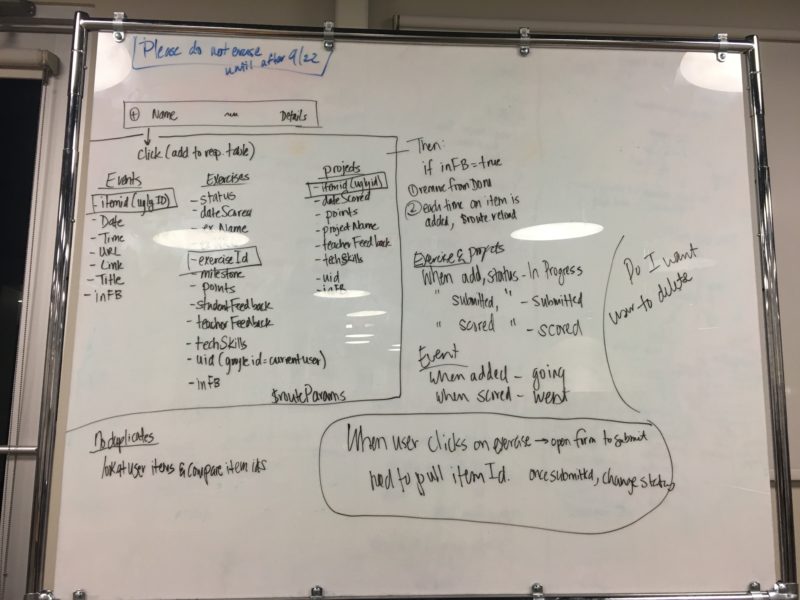
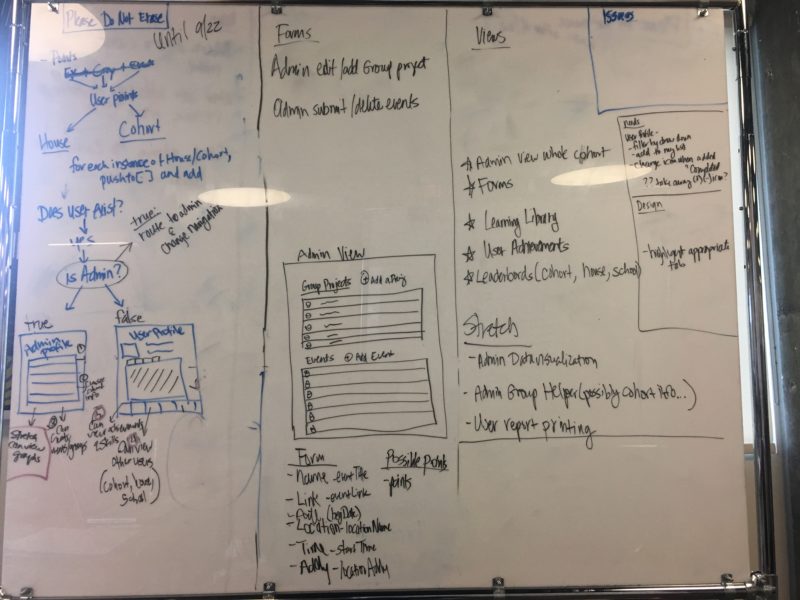
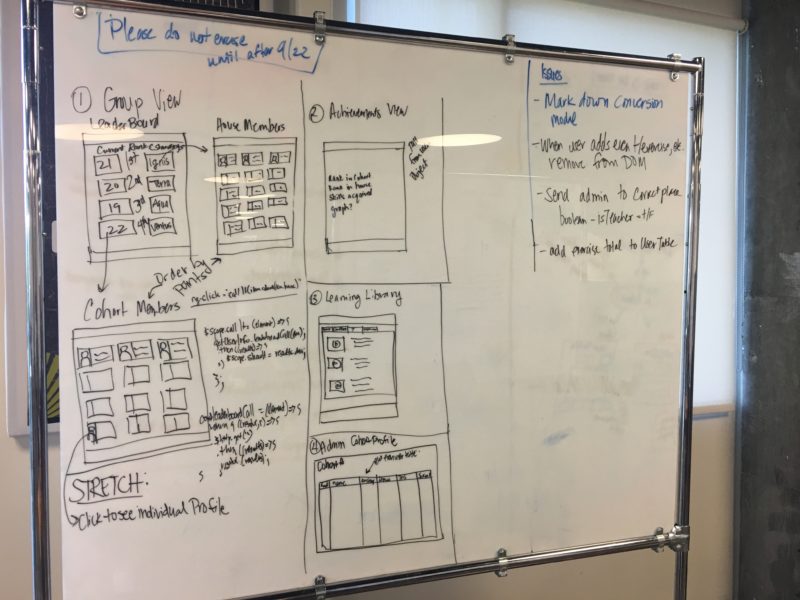
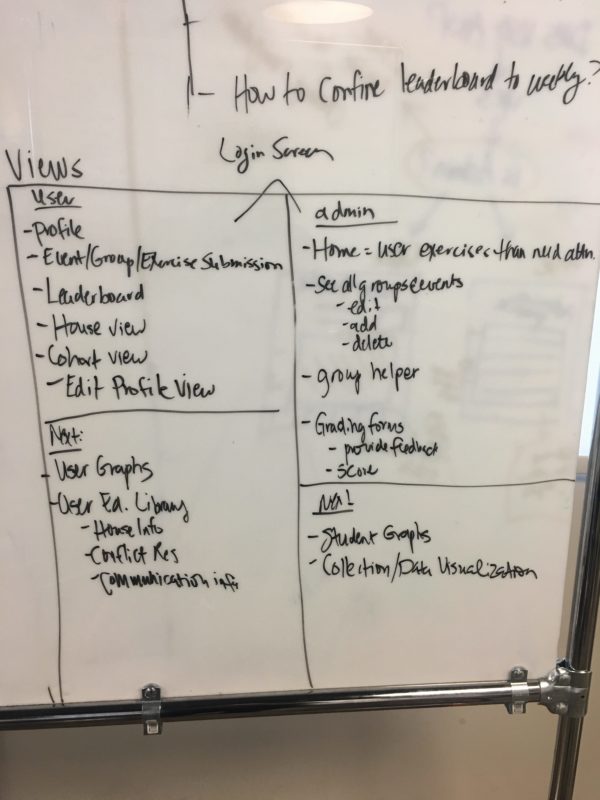
There was a lot of white boarding!






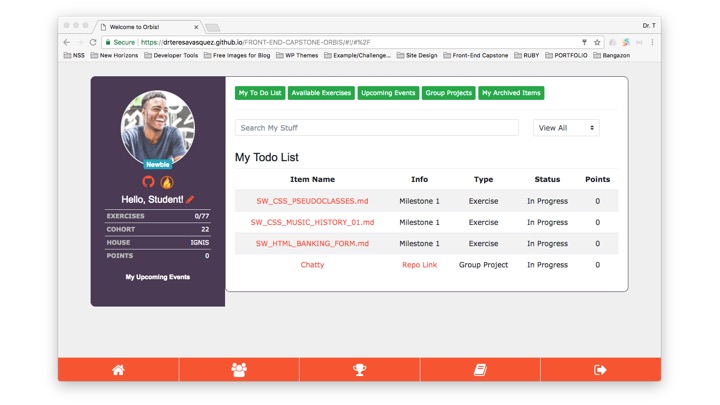
What I ended up with was an app that pulls lessons using the GitHub API that gamified not only lessons, but also group project interactions as well as event attendance. ORBiS also has an admin panel for teachers to score and provide feedback to students. There is also a learning library so that outside resources can be compiled for easy access by students and administrators.
I even received an Honorable Mention for my multi controller AngularJS project! It was hard, but worth it!

Check out the walkthrough video! I am so proud of how far I have come and when I consider all the times I wanted to quit, I am reminded that iron sharpens iron!
function hardSkillsTakeAway(){ console.log("AGAIN....Trust my skills and push myself to push the boundaries with code. Stretch goals are made to be conquered!") };
function softSkillsTakeAway(){ console.log("Asking for help is essential to success! Do it more! Not only is it fun, but it also builds really good relationships") };
[certy_button_group] [certy_button button_text=’View Project’ button_link=’https://drteresavasquez.github.io/FRONT-END-CAPSTONE-ORBIS’ target=’_blank’ style=’circle|default’ font_style=’thin|default’ color=’primary|secondary|default|bordered’ size=’small|medium|large’ icon=’icon class’ full_width=’1|0′] [certy_button button_text=’View Project Code’ button_link=’https://github.com/drteresavasquez/FRONT-END-CAPSTONE-ORBIS’ target=’_blank’ style=’circle|default’ font_style=’thin|default’ color=’primary|secondary|default|bordered’ size=’small|medium|large’ icon=’icon class’ full_width=’1|0′]
