What the Heck is Markdown?
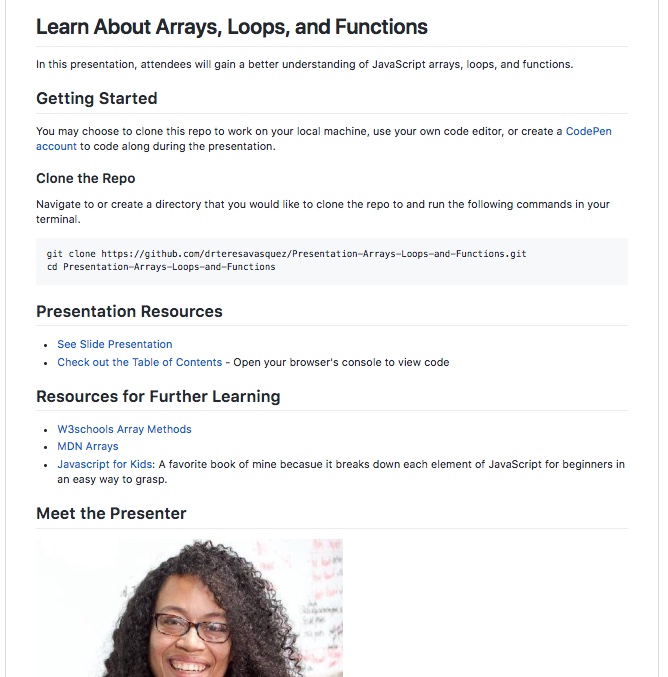
So, if you have ever used GitHub to view a repo, usually the document that explains specific details about the codebase is called the README.md file. Here is an example of a README.md file:
We won’t get into the specifics of the README in this tutorial. What we will get into is the semantics of Markdown and how Markdown allows us to simply style the .md files so that they are readable and sexy!
So…what the heck is Markdown?!?
In case you haven’t figured it out yet, the ‘.md’ on the end of the README.md stands for Markdown.
I love John Gruber’s definition: “Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).”
Basically it is a simplified way of being able to style plain text.
It is constructed so that it converts to HTML and other formats using a tool also called markdown (not at all confusing). I won’t go too deeply into why or how Markdown was created to be evaluated by markdown because it is better to learn by doing! And that is exactly how we are going to learn What the Heck is Markdown?
In the next few sections, I will show you how to use Markdown and provide you with interactive snippets from CodePen so that you can play around with the different types of formats we use in Markdown.
Note: The CodePens below have limitations on Markdown, but if you are creating a MD file for GitHub, checkout the additional resources at the bottom of this post to see more cool stuff you can do with Markdown.
Headings
As in HTML, headings give the reader the ability to skim your page and provide structure for your Markdown file. It is important to use headings to show the document structure.When using headings, white space is automatically added to the line height.
To create a heading, add one to six “#” symbols before your heading text. The number of “#” you use will determine the size of the heading.
See the Pen Markdown Headings by Dr. Tech Mom (@drtechmom) on CodePen.
Emphasis
In HTML, the element marks text that has stress emphasis. In Markdown emphasis is created using either *asterisks* or _underscores_. You can even bold the emphasis using double **asterisks** or __underscores__.See the Pen README – Emphasis by Dr. Tech Mom (@drtechmom) on CodePen.
Lists
You can make an unordered list by preceding one or more lines of text with – or *. To order your list, precede each line with a number.See the Pen README – Lists by Dr. Tech Mom (@drtechmom) on CodePen.
Quoting Code
You can call out code or a command within a sentence with single backticks. The text within the backticks will not be formatted. To format code or text into its own distinct block, use triple backticks.See the Pen Quoting Code by Dr. Tech Mom (@drtechmom) on CodePen.
Links
You can create an inline link by wrapping link text in brackets [ ], and then wrapping the URL in parentheses ( ).See the Pen README – Links by Dr. Tech Mom (@drtechmom) on CodePen.
Images
You can add images to your Markdown. You can provide either a relative path or a full path to an image hosted on the Internet.See the Pen README – Images by Dr. Tech Mom (@drtechmom) on CodePen.
Line Breaks
Line breaks are simple to work with, but it may take a bit of experimentation to get the lines to look like you want. — hit once to insert one newline, then hit it twice to insert two newlines, test it out below.See the Pen README – Line Breaks by Dr. Tech Mom (@drtechmom) on CodePen.
Videos
Videos can’t be added directly to the Markdown, but an image with a link to the video file is very doable. This is great for adding video walkthroughs or tutorials.See the Pen README – YouTube Videos by Dr. Tech Mom (@drtechmom) on CodePen.
Conclusion
There are several other elements that you can style with Markdown, but the ones I have shared are the most used for README files and other technical writing for your codebase on GitHub. Make sure to check out the resources below to go more in depth with some of the awesome things you can do with Markdown.Additional Resources
Happy Coding!
Dr. T